Últimamente estoy descubriendo muchas cosas de Twitter que
me gustaría compartir con vosotros. Así como la semana pasada escribí sobre "Como crear increíbles collages de tweets" hoy os hablo sobre cómo modificar el widget de Twitter a nuestro gusto
variando el código html que nos proporciona la red social.
Para empezar a crear el widget tenemos que ir al panel de
configuración. En el menú de la izquierda pinchamos en Widgets >
Crear nuevo.
La primera elección que tenemos que hacer es si queremos la
cronología de usuario, los me gusta, listas que tengamos creadas o una búsqueda
en concreto.

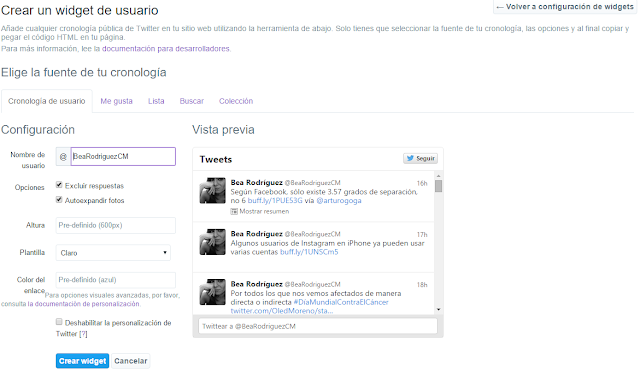
Me centro, por poner un ejemplo, en cronología de usuario. Por defecto
sólo tenemos opción de elegir nombre de usuario, si queremos que aparezcan las
respuestas, si queremos que se muestre la imagen, la altura, de qué color
queremos que sea el widget y el color del enlace.
¡Pero aún podemos hacer más!
Cuando tengamos escogidas las opciones básicas le damos a
crear widget y nos aparecerá el código html para pegar. Pero antes vamos a ver
qué variaciones podemos hacer.
Con respecto a las dimensiones este elemento va a ajustar
automáticamente el ancho con un mínimo de 180 y un máximo de 520 pixels. Pero
también podemos especificar el tamaño añadiendo los atributos width y height.
Ejemplo:
<a
class="twitter-timeline"
href="https://twitter.com/BeaRodriguezCM"
data-widget-id="693046601590374400"
width="300"
height="300">
Tweets por el @BeaRodriguezCM.</a>
Con el atributo data-chrome podemos:
noheader: ocultar el header
nofooter: Ocultar el footer con la opción de enviar tweet.
noborders: Quitar los bordes, incluidos los que separan
tweets.
noscrollbar: En caso de que esta sea visible, te oculta la
barra de scroll. Tenemos que tener cuidado ya que esto puede afectar a la
accesibilidad del sitio web.
transparent: Quita el color de fondo
Ejemplo de cómo ocultar el footer y quitar bordes:
<a class="twitter-timeline"
href="https://twitter.com/BeaRodriguezCM"
data-widget-id="693046601590374400"
data-chrome="nofooter noborders">
Tweets por el @BeaRodriguezCM.</a>
Con el atributo data-tweet-limit podemos especificar un
número concreto de tweets a mostrar (en este caso no debemos ajustar las dimensiones,
pues variarán según las extensiones de los tweets) El rango va de 1 a 20 tweets.
Ejemplo:
<a
class="twitter-timeline"
href="https://twitter.com/BeaRodriguezCM"
data-widget-id="693046601590374400"
data-tweet-limit="3">
Tweets por el @BeaRodriguezCM.</a>
Espero que os hayan sido de ayuda estos pequeños trucos.
Seguimos debatiendo sobre Redes Sociales, navegantes.

y para quitar la imagen del twitter y solo aparezca el texto?
ResponderEliminar¿Te refieres a la imagen de tu usuario de twitter? Si es así, hasta donde sé esa no se puede eliminar.
EliminarAmigo hola te go una pregunta
ResponderEliminar